The Secret AI Hack To Create Stunning Diagrams In Minutes (That Actually Look Professional)
How many hours have you wasted wrestling with diagrams for your presentations or projects?
I’ve been there.
When I started creating my course, everything else flowed effortlessly. Brainstorming? Done. Writing? Easy. Coding? No problem.
But the moment I needed diagrams, it felt like hitting a wall.
Suddenly, hours of progress turned into hours of frustration.
Diagrams are deceptively tricky. They’re not just visuals—they need to bring clarity to your work. You need to distill complex ideas into simple structures. You need the right layout, the right flow, the right labels. And if one thing is off, the whole diagram collapses.
It’s a time sink.
Even when you think you’re done, you’ll tweak. And tweak again. And again.
Hiring a designer? Sure, but expect to pay anywhere from $50 to $500 per diagram, depending on complexity. And even then, you’ll go through rounds of revisions explaining what’s in your head.
AI seems like the perfect solution, right? Just ask ChatGPT or an image generator to create a diagram for you.
Wrong.
Here’s what you get:

This is what ChatGPT gave me when I asked for a diagram explaining the “MECE concept.” Looks like something, but not the something you’d ever want to present.
AI image tools like DALLE or MidJourney aren’t built for this. They’re great for art, but they fail when precision matters—especially if text is involved.
So, you’re stuck.
Do it yourself and sink hours into perfecting every line and label. Hire someone and pay a small fortune. Or accept something generic that doesn’t capture what you really want to say.
This is the pain I felt every time I needed a diagram.
And if you’re like me—someone who values clarity, speed, and control—it’s unbearable.
You might consider paying for a specialized AI like Ideogram or Napkin AI—“baby products,” limited and still finding their feet.
But what if I told you there’s another way?
A free, fast, fully customizable way to create diagrams that match your vision. One that uses AI but on your terms.
This is how I created two complete university courses—content, diagrams, exercises, and all—in less than two weeks. I also taught this trick to many creators who used it to create illustrations and materials for their digital products, generating over $50K in revenue.
Let me be honest: what I'm about to show you won't completely solve the diagram problem. You'll still need to apply your creativity and polish to make your visuals truly pop. But I guarantee this will transform how you think about using (free) AI for illustrations.
Let’s dive in.
Transform Existing Diagrams
The fastest way to start is with a diagram that already exists.
Here’s a real-life example:
My team recently wrote a blog post about “Cross-validation” (don’t worry if you’re unfamiliar with the term—it doesn’t matter). I needed a clear diagram to explain the concept.
I asked ChatGPT to generate one. Here’s what I got:

“Cool,” but utterly useless. Nobody would understand this.
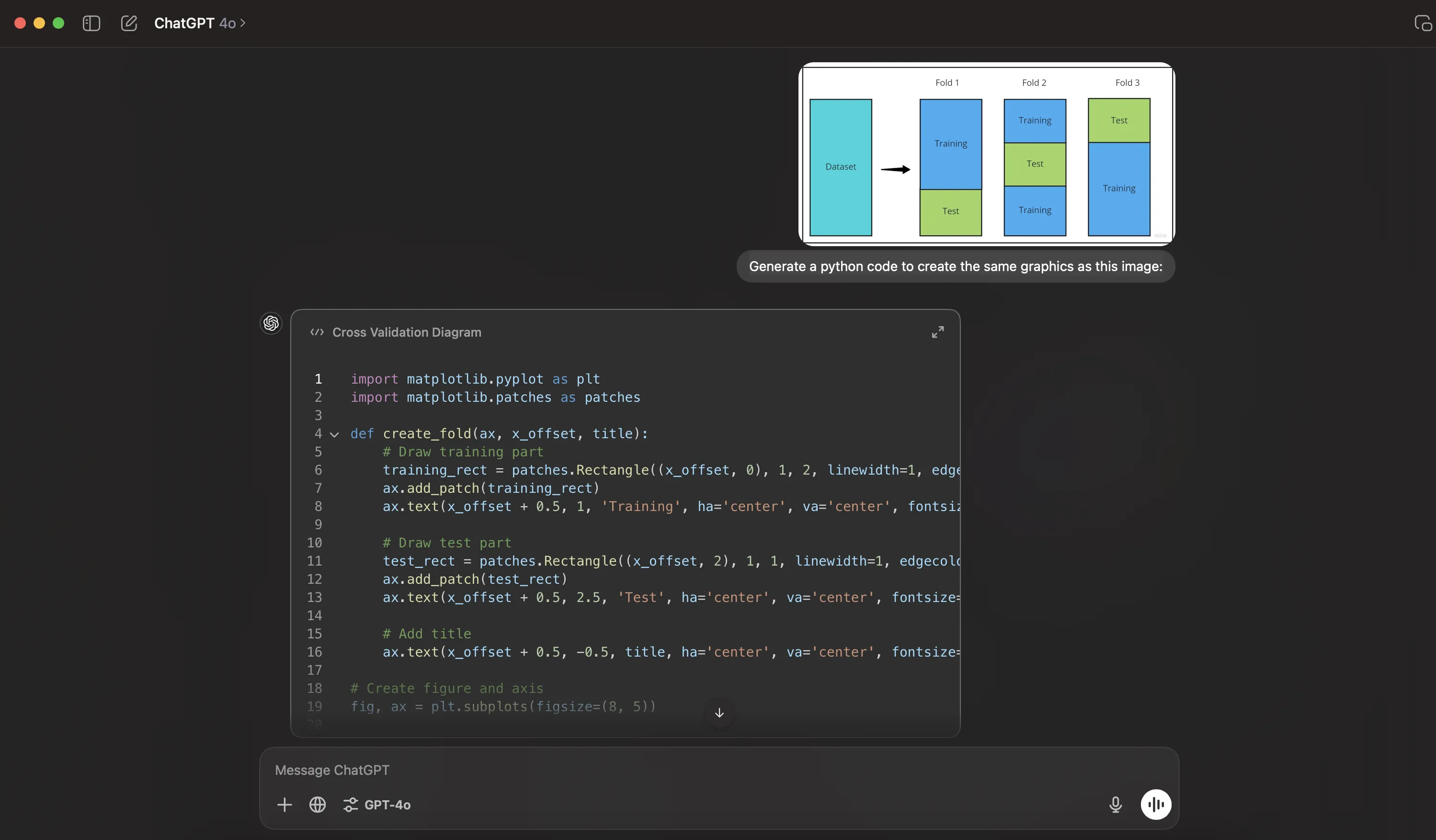
So, I googled “Cross-validation diagrams,” found one that seemed good enough, and dropped it into ChatGPT (free version). Then, I gave this simple prompt:
“Generate Python code to recreate this diagram.”
Here’s what I got:

Don't worry if Python code seems intimidating - you won't need to understand it to follow along.
Now the next step is simple. I just tell ChatGPT:
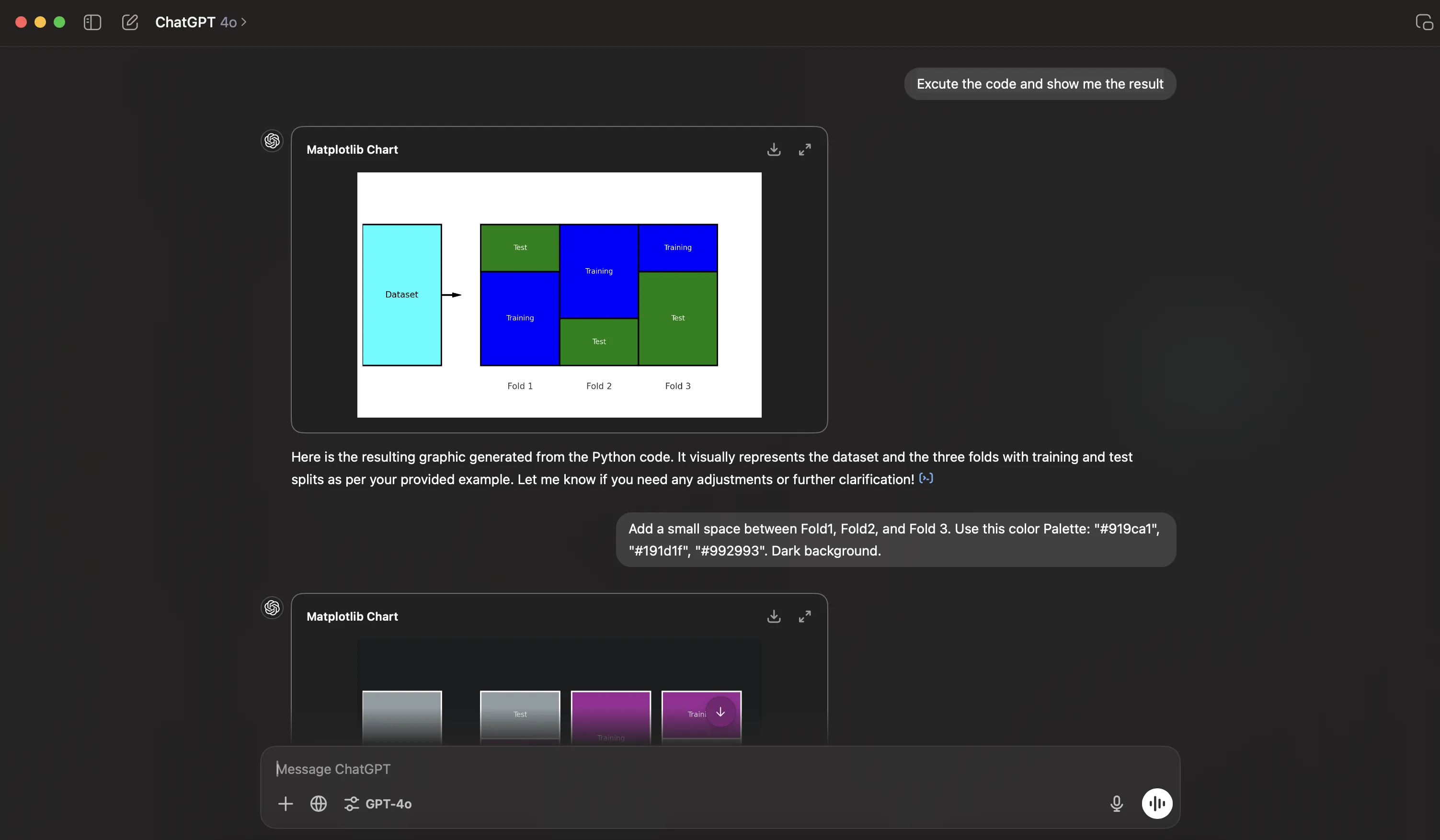
"Execute the code and show me the result"
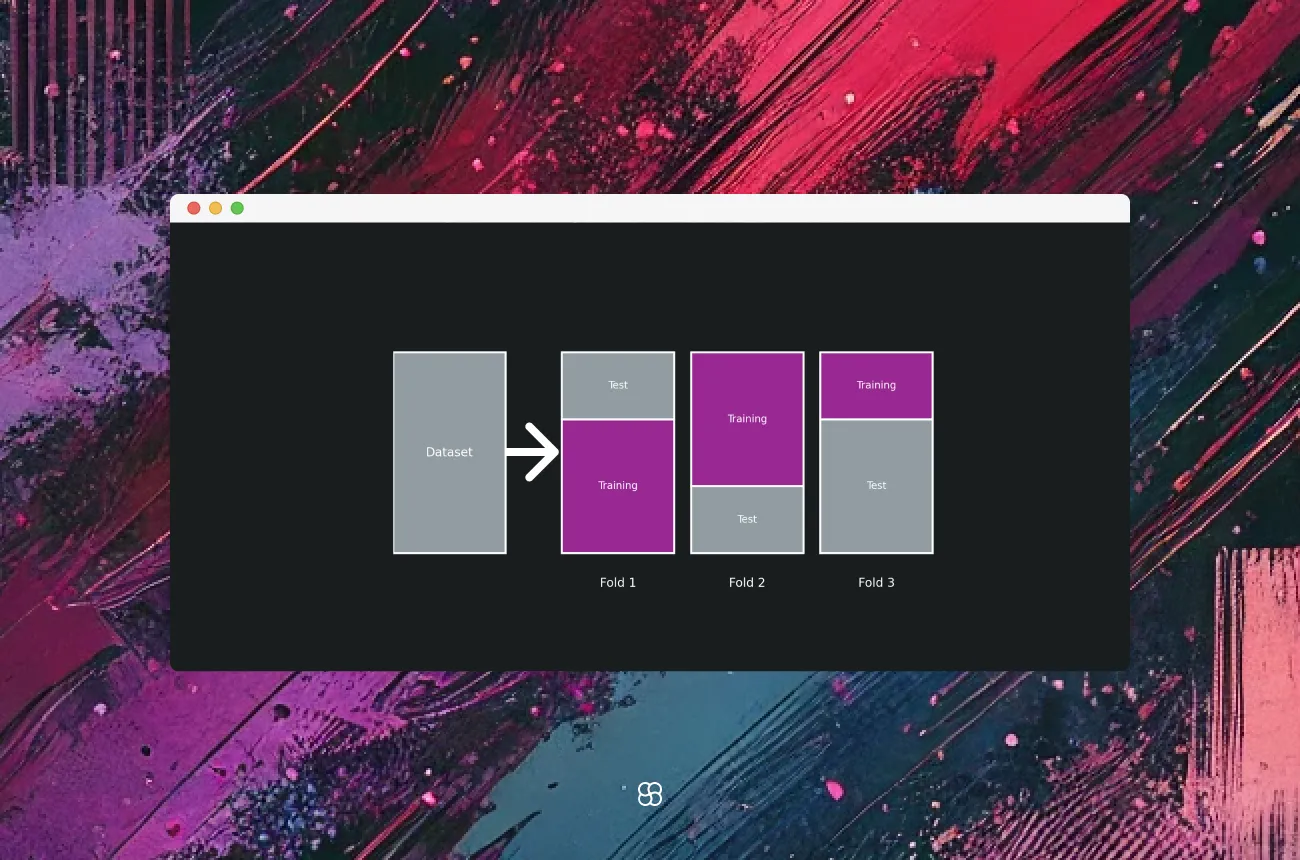
And voilà, here's what I got:

This generated image (with its green and blue color scheme) comes directly from the Python code. Now, you might be thinking:
- The original diagram looks better than this one
- Why not just use the original version?
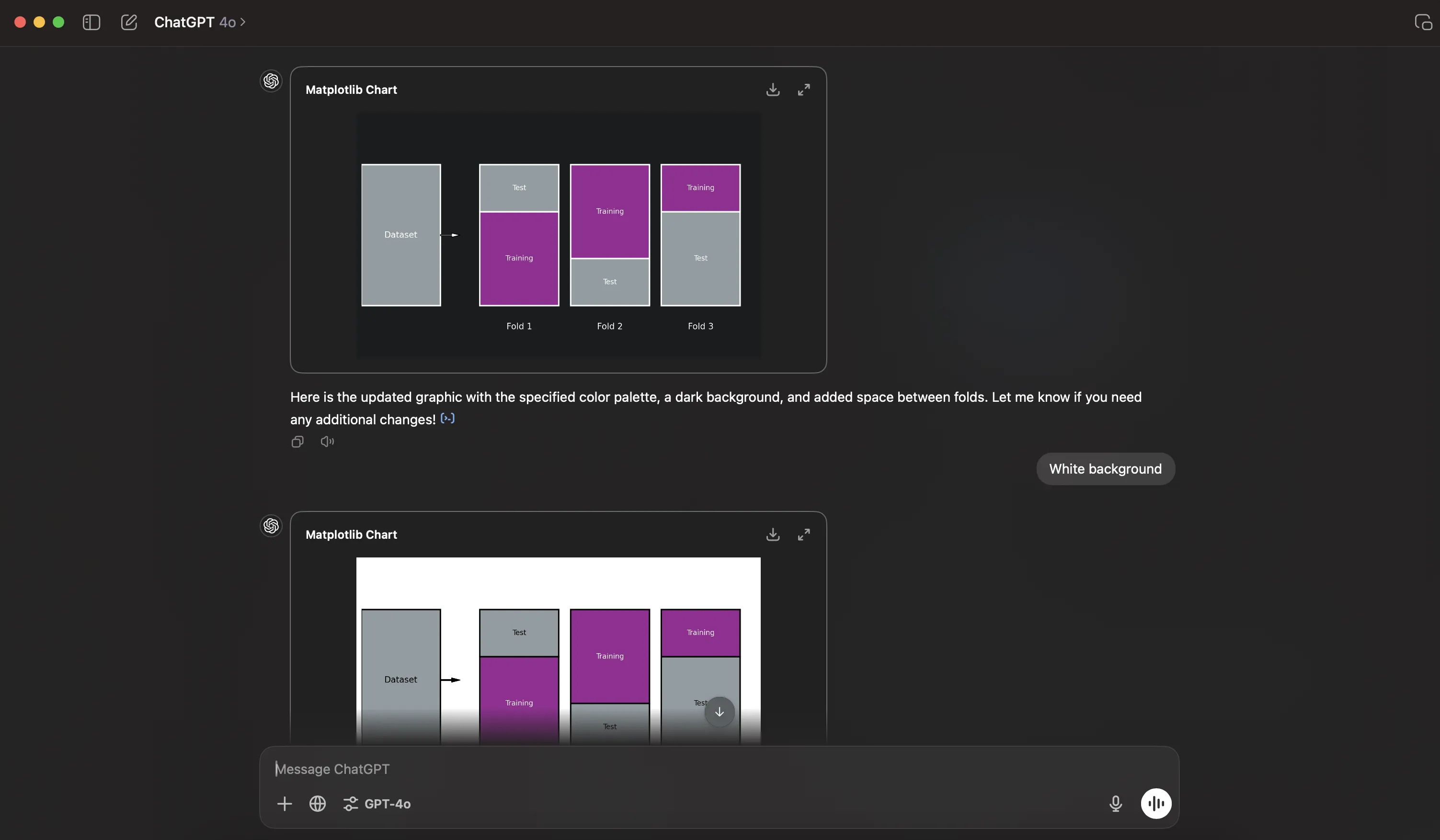
Here's the beauty of this approach: I now have complete control over the design. I can customize colors, adjust spacing, and make any changes I want. Simply ask ChatGPT to modify the code, and you'll get a fresh version. In my case, I requested a small spacing adjustment and a new color palette.
While I moved quickly (the entire process from concept to final blog image took just 2-3 minutes), you can spend more time fine-tuning by asking ChatGPT for specific adjustments. The code can be modified to match your preferences—whether that's borders, special features, or any other elements you want.
After some experimentation, I settled on the dark background version, though I also tested a light variant:

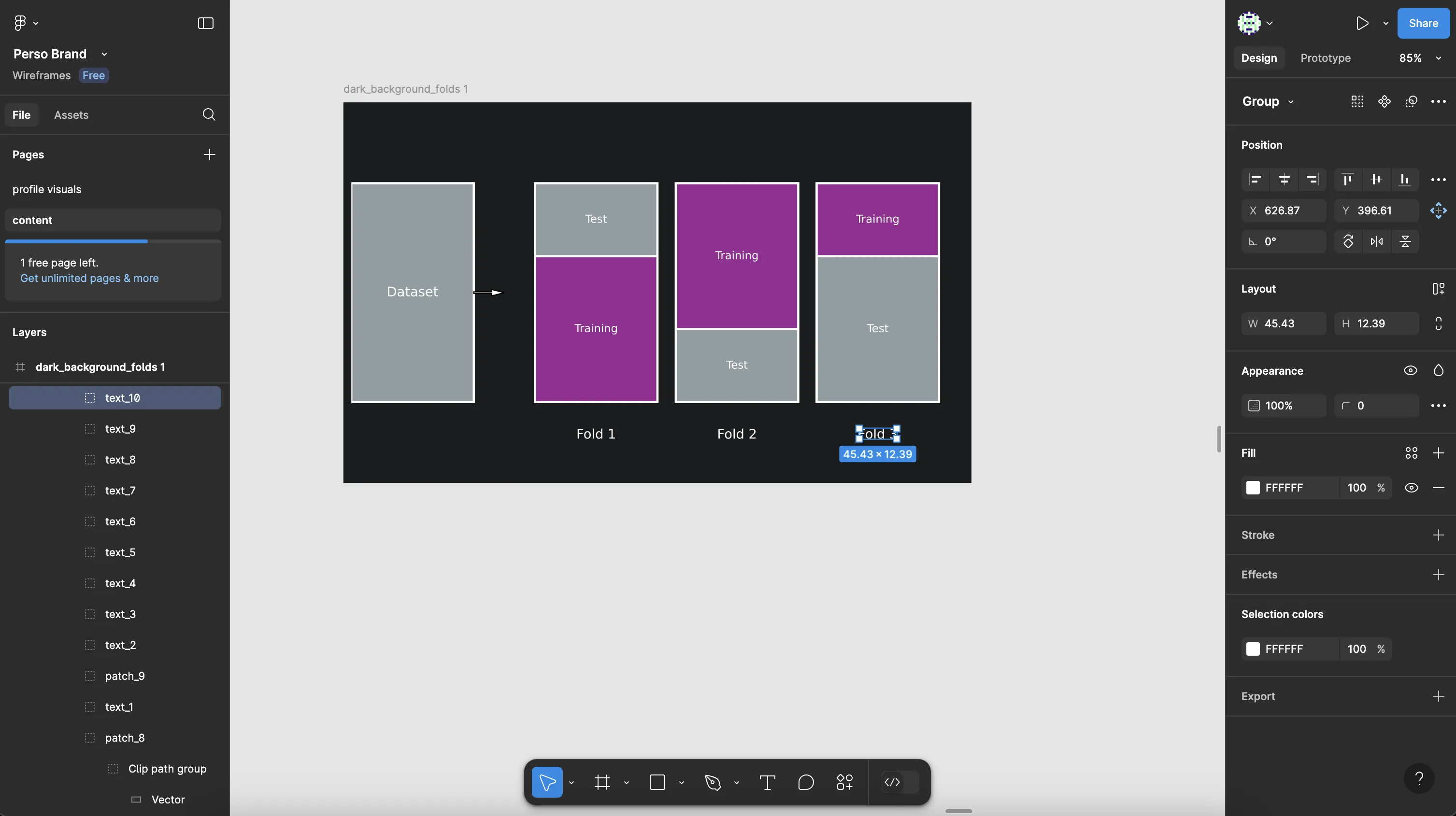
Finally, I dropped the image into our internal Figma template, and just like that, it was ready for the blog:

The whole process took minutes. Is it perfect? No. But as they say, done is better than perfect!
Now, you might be thinking: "This is great for quick tweaks, but what if I want more direct control without the back-and-forth with ChatGPT? What if I want to test different variations without making a new prompt each time?" Well, you can!
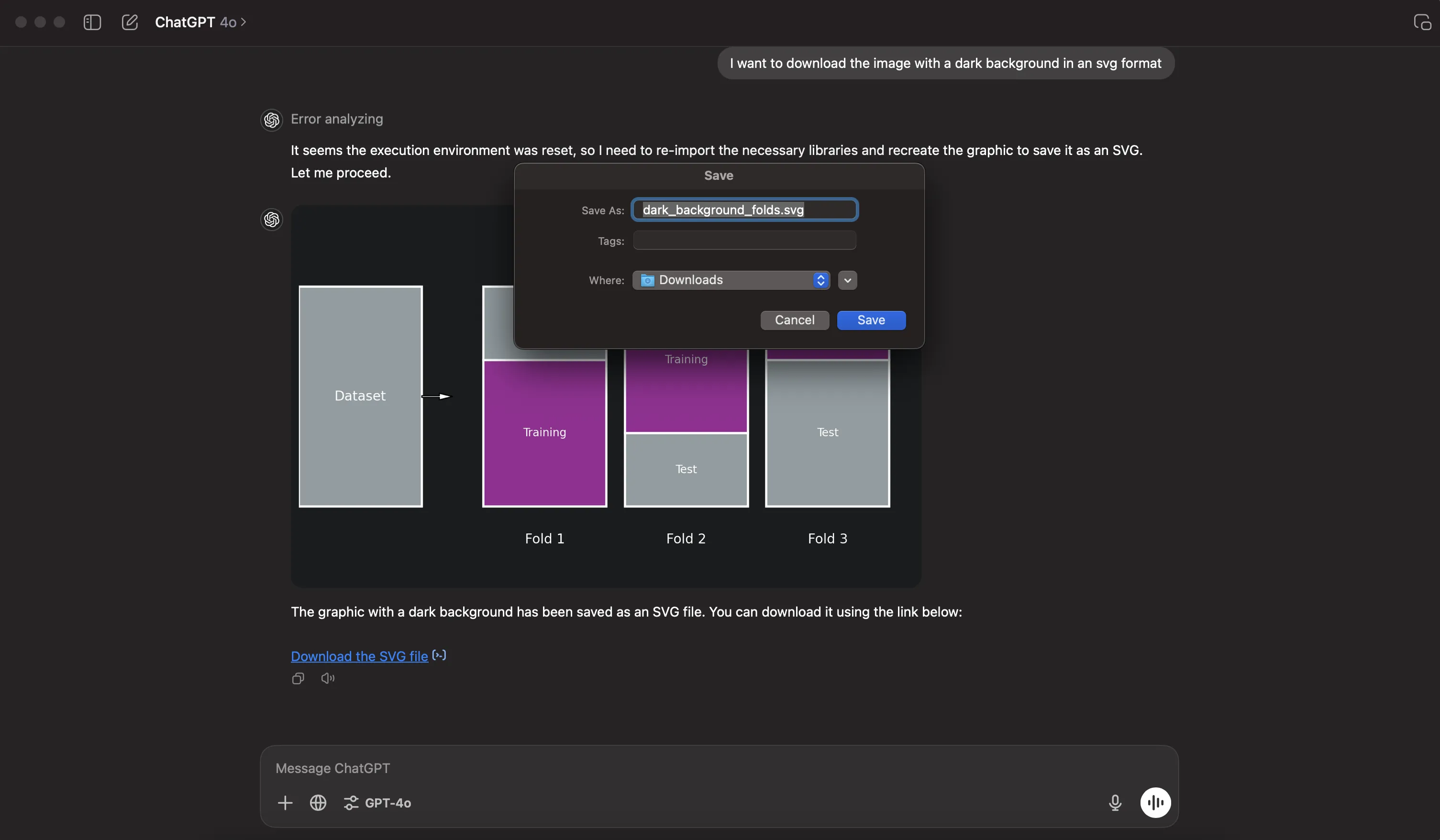
Here's a pro tip: I asked ChatGPT to convert the diagram into an SVG file:

With this SVG file, I can make unlimited adjustments in Figma (PowerPoint or any other software):

Quick note: While this approach works well in many cases, you might occasionally get a poorly vectorized version that's harder to customize. For advanced editing, tools like Adobe Illustrator offer even more possibilities.
So far, we've worked with existing illustrations. But what if you have a specific idea in mind and can't find a suitable starting point on Google?
Let's explore that next.
Create Diagrams From Scratch
Let's explore what happens when you need a specific diagram that doesn't exist anywhere - one that perfectly captures your unique idea.
I wanted to show you a real-world example, so I picked something a bit wild - one of my X posts about AI and authenticity:
My text: "I write about using AI to amplify your unique voice—not dilute it.Too many treat AI like an easy button for writing.
But the result? Brand suicide.Your work sounds like a "stupid bot."
Even attempts at "humanizing" fail because:
- The ideas aren't yours.
- The style isn't yours.
- The perspective and angle aren't yours.
As a writer, creator, or human, your job is to share your lens of the world.
That's how we complete the puzzle of humanity. Hiding your voice behind a bot breaks the chain.
Here's the starting point for using AI as a writer to sound like you:
- Write down your ideas, philosophies, and views.
- Collect the best pieces of your writing in your style.
- Identify your frameworks for structuring ideas.
- Create clear instructions for how you write and think.
- Combine these into an AI system built for you.
Start messy, and refine as you go."
You won't find anything like this on Google - it's too specific to my message. So here's what I did instead.
I asked ChatGPT this:
Prompt: "I want to create a visual illustration that clearly conveys the key ideas and processes from my post. The illustration should be simple enough that viewers can immediately grasp the core message at a glance. Here's my post: [inserted the post above here]
Give me a very detailed description of this illustration. I will use your description to create the illustration with Python, matplotlib and other libraries."
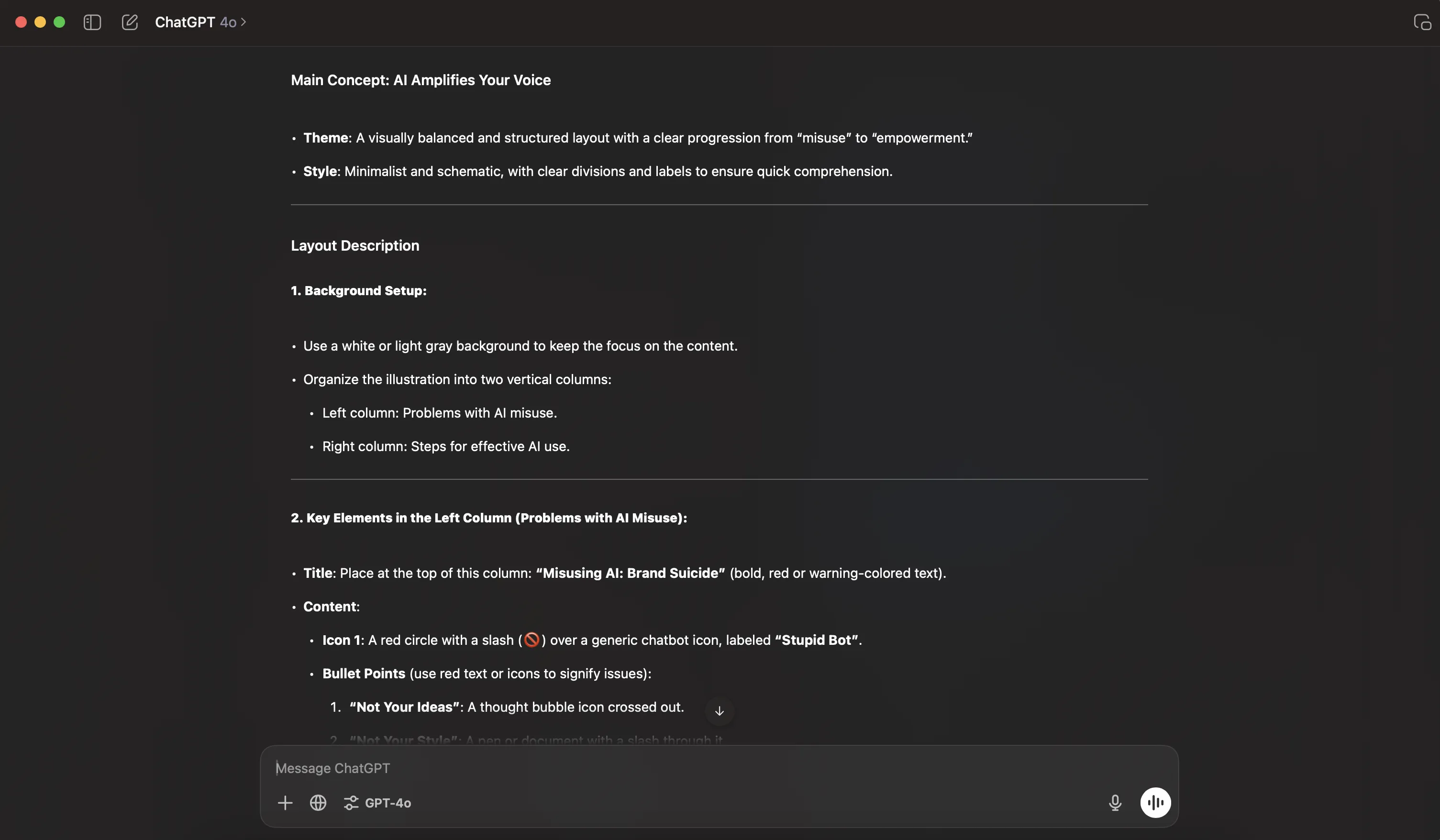
ChatGPT came back with this detailed description:

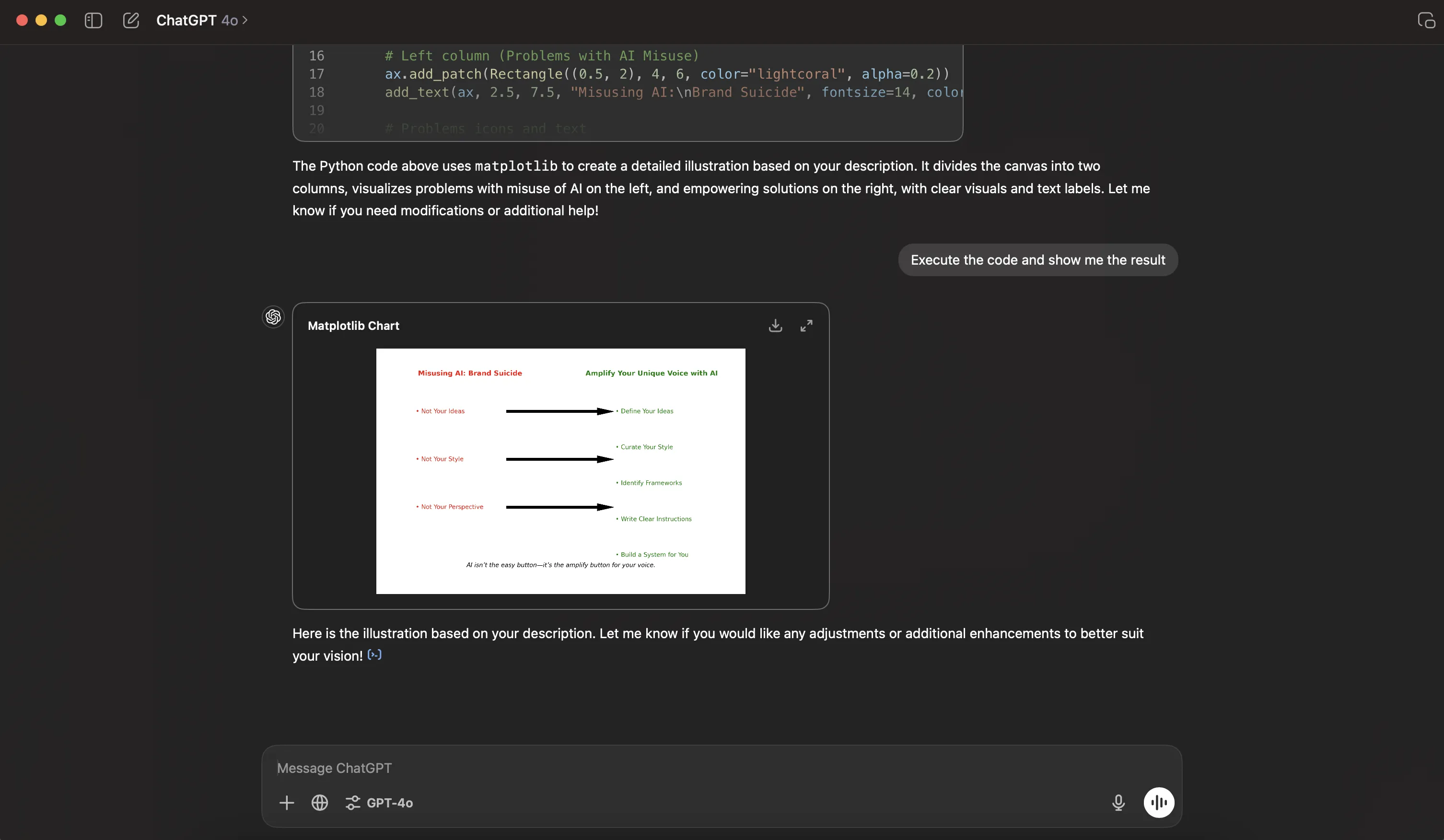
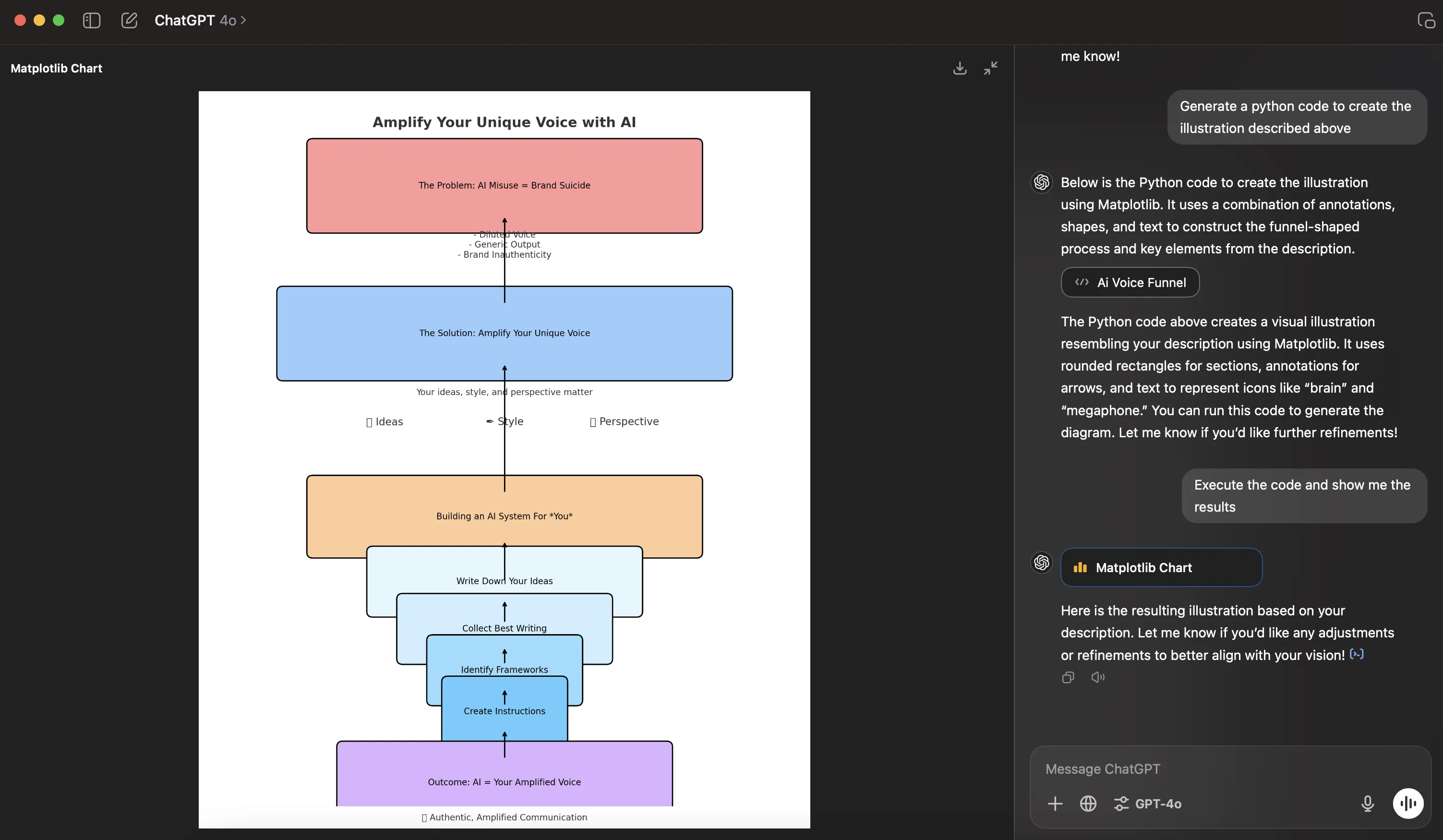
Following our earlier process, I asked ChatGPT to generate Python code and show me the result:
Prompt: "Generate a python code to create the illustration described above" then Prompt: "Execute the code and show me the result"
Here's what popped up:

Now, I know what you're thinking - this looks pretty rough. But hang on, there's actually some gold here:
- It gave me a creative layout I hadn't even considered (honestly, I has no simple idea how one can put the ideas of the post in a illustration)
- The transformation concept really comes through, which is exactly what I wanted to show!
- It's 100% cutomizable
This is where the "ChatGPT illustration trick" really shines - it's like having a brainstorming buddy for visualization ideas. Compare this to what you get from DALL-E:

Not exactly helpful, right?
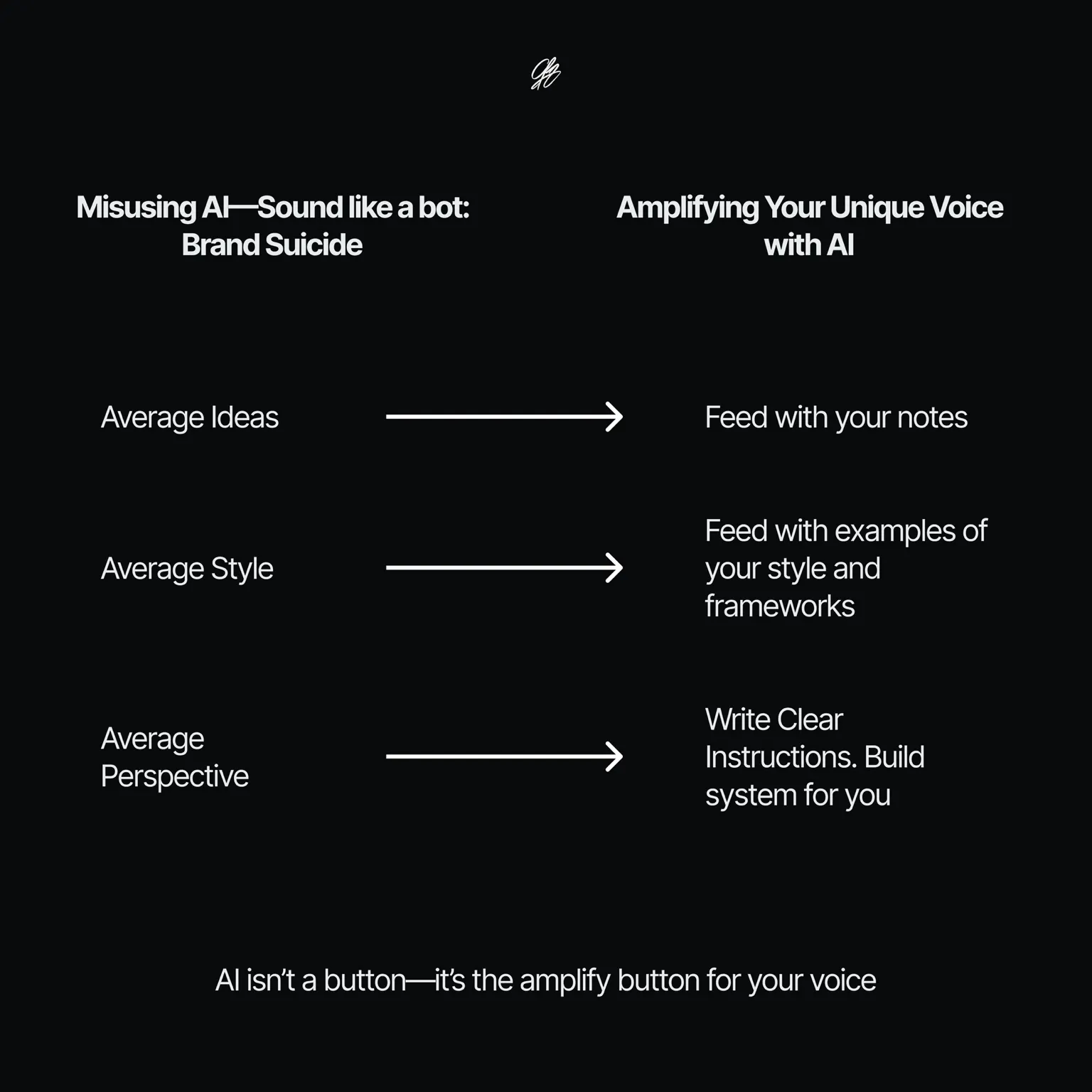
Sure, our Python-generated diagram needs some design love. But after about 40 minutes of tweaking with ChatGPT (or just a few minutes in Figma using the SVG file), I transformed it into this:

Perfect for dropping into tweets or posts! And yes, I kept ChatGPT's suggested text here, but you can totally customize that.
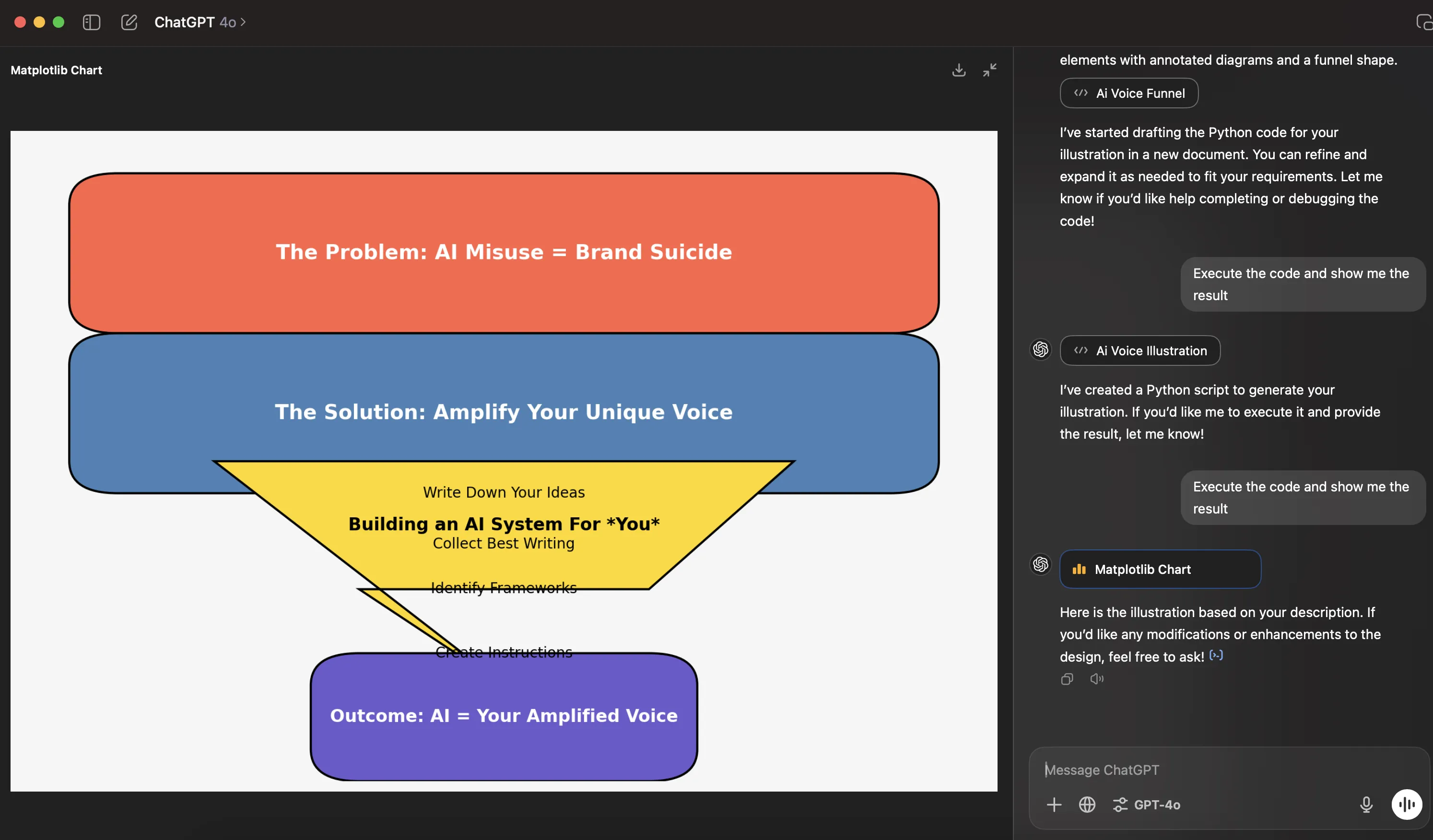
Not feeling the first design? No problem! Just run through the process again. Here's another take:

(yes, I know it's messy—everything you'll create with this process will be rough at the beginning)
If this version speaks to you more, use it as your foundation and polish from there.
Pro tip: Don't be afraid to ask ChatGPT multiple times for the same illustration. Sometimes you'll get totally different (and better!) results. And if you have a specific vision, spell it out in detail - the more specific you are, the better the output.
Here's yet another variation from the same description:

This approach has literally flipped my workflow. I've used it to create hundreds of illustrations for my courses and content, whether I'm starting from scratch or adapting existing diagrams. And the best part? Unlike most AI image tools, it's completely free!
Rapid App Illustrations Prototypes
Let’s take this a step further.
What if you have an idea for an app or want to illustrate the idea of an app, but can’t clearly explain how it looks or functions?
This is a common roadblock. You have a vision in your head, but turning that vision into something others can see and understand is a different story.
You could try creating an illustration yourself, but unless you’re a professional designer, you’ll quickly realize how hard it is to get it right. Visualizing complex features, choosing layouts, and ensuring the design looks polished—these aren’t skills you just pick up overnight. The result? A clunky, amateurish drawing that doesn’t do your idea justice.
The other option? Hiring a UX/UI expert. But here’s the problem:
- It’s expensive. Even a basic app prototype can cost hundreds or thousands of dollars.
- It’s time-consuming. You’ll spend weeks going back and forth, trying to communicate your vision in words, only to realize halfway through that what you described isn’t what you actually want.
- And let’s be honest—hiring a UX expert just for an illustration feels like overkill.
For most people, this makes visualizing app ideas a frustrating, if not impossible, task.
But here’s where AI flips the script.
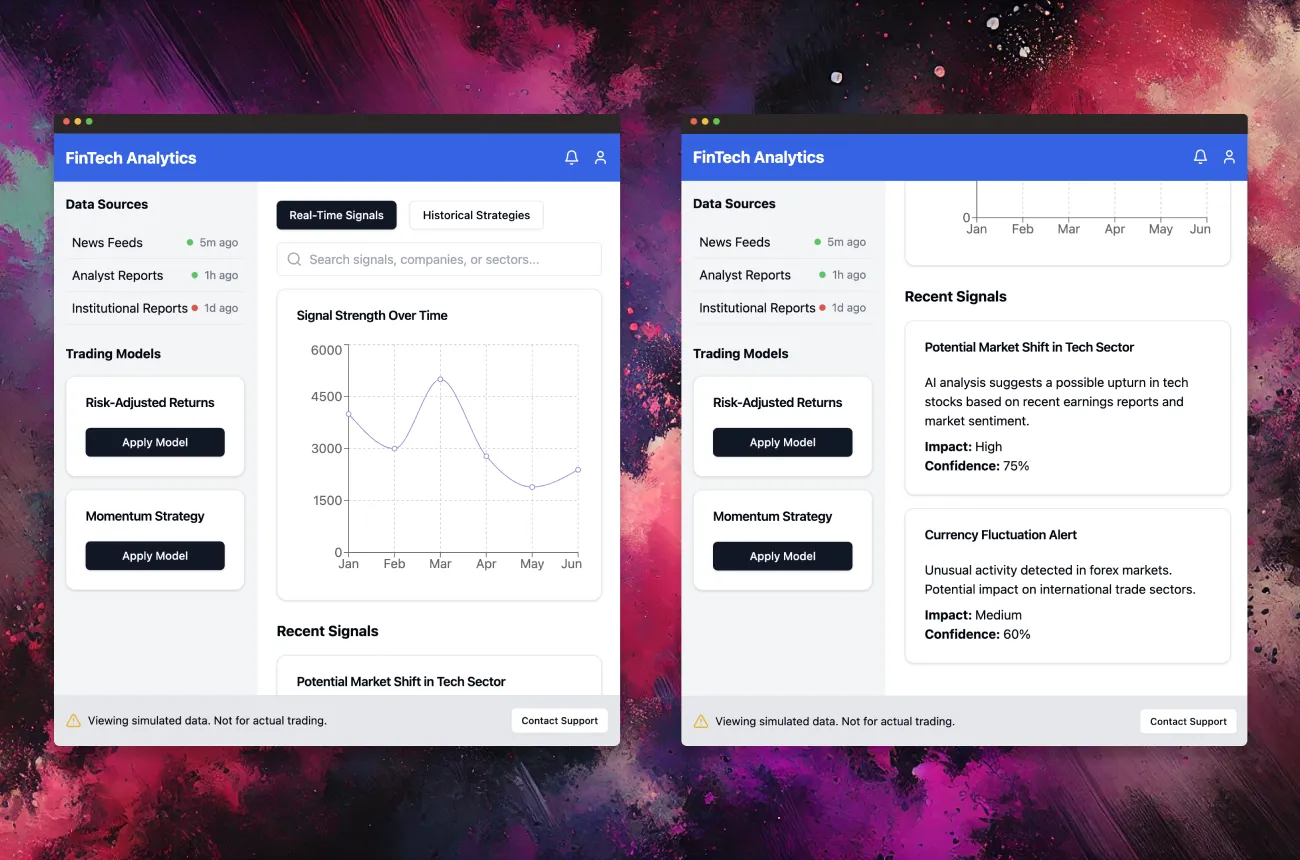
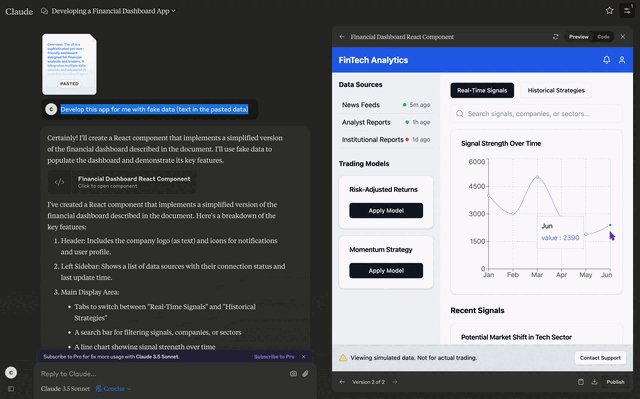
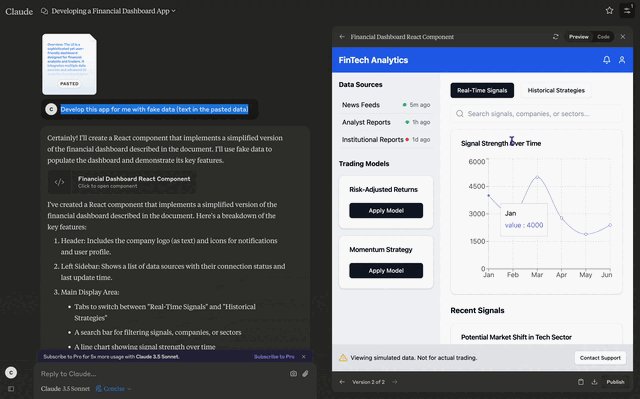
Let me show you how to create something like this ↓ in just 3 minutes, starting with nothing but an app idea in your head:

Here's the magic trick:
First, have a chat with ChatGPT about your app idea and ask it to paint a detailed picture of how it should look and work. Pro tip: o1-preview (paid version) is especially great for this.
Here's the exact prompt I used:
Prompt: "You're a UX/UI expert. I hired you to help me create a prototype of an app for financial analysts to analyze data from different sources to extract 'alpha signals' from news, reports, and large amounts of data. Please provide a highly detailed description of the UI and all the features needed to build it."
ChatGPT came back with this detailed response:
AI output: "Overview:
The UI is a sophisticated yet user-friendly dashboard designed for financial analysts and traders. It integrates multiple data sources and advanced AI analytics to extract alpha signals, automate analysis, and integrate insights into trading models. The interface is divided into several key sections, each focusing on different aspects of the data analysis and decision-making process.
- Header Toolbar:
Logo and Branding: Top-left corner features the company….."
(there's a lot more detail, but I'll spare you the wall of text)
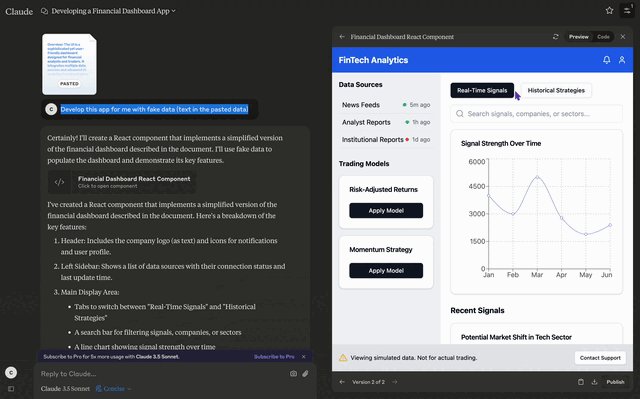
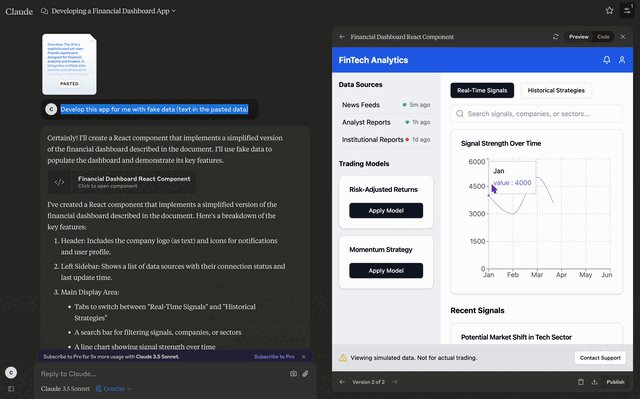
Now comes the fun part - I took this description over to Claude (the free version works great!) and simply asked:
Prompt: "Develop this app for me with fake data (text from the pasted description)"
I copied and pasted ChatGPT's detailed UI description into Claude.
And just like that, Claude worked its magic:

Want to tweak things? No problem! For example, I asked:
Prompt: "Great. I just want to put the Trading Models components (Risk-Adjusted Returns and Momentum Strategy) under Data Sources so that we can see more clearly the signal strength curve and recent signals etc."
The beauty is you can ask for any adjustments you want - change colors, move things around, whatever feels right. Once you're happy, just grab your screenshots, drop them into your favorite design template, and you're all set!
Now, you might think this is overkill - having Claude build an entire app just to get a few screenshots. But think of it like our Python example earlier - it's actually super flexible because it's all code. You can tweak and customize everything until it's exactly what you want, and that's what makes this approach so powerful and fun!
Why This Works
So why does this approach work so well? Let me break it down:
First, it leverages the best of both worlds - AI's ability to process and structure information, combined with code's flexibility to create precise visual outputs. Image generation AI is not good at interpreting, generating and structuring text and produces wonky results. Using code gives you exact control over every element.
Plus, it's incredibly iterative. Don't like something? Just tweak the description or code. Want to try a different layout? Generate another version. The process is fast, free, and lets you experiment until you get exactly what you want.
And perhaps most importantly, it's accessible. You don't need to be a design expert or have expensive software. With just ChatGPT, Claude, or some basic Python knowledge, you can create professional-looking illustrations, especially for app mock-ups in minutes.
There you have it. The secret to creating stunning diagrams and illustrations, completely free. No more wrestling with expensive design tools or getting stuck with mediocre results.
Remember: start by being as clear as you can with what you want, write it down, prompt it, leverage AI for the heavy lifting, and don't be afraid to iterate until it's perfect. Your presentations will thank you for it.
Now go create something amazing.
– Charafeddine
